STRUKTUR DASAR HTML
MENGENAL STRUKTUR DASAR HTML
Pada belajar HTML dasar sebelumnya kita telah
mempelajari PengertianTag, Elemen, dan Atribut pada HTML. Kali ini kita akan membahas tentang cara membuat struktur dasar halaman HTML.
Struktur dasar HTML ini
biasanya selalu ada dalam setiap file HTML.
Penulisan struktur dasar HTML
dasar juga harus berurutan atau mengikuti standar struktur HTML yang ada.
Struktur dasar HTML terdiri beberapa tag-tag HTML, setiap tag HTML bisa
memiliki tag pembuka dan penutup, tapi ada juga yang tidak memiliki tag
penutup.
Setiap halaman HTML
setidaknya memiliki struktur dasar yang terdiri dari : Tag DTD atau DOCTYPE,
tag html, tag head, dan tag body. Inilah yang
merupakan struktur paling dasar dari HTML, walaupun HTML tidak hanya berisi
struktur tersebut.
Contoh struktur dasar HTML:
1
2
3
4
5
6
7
8
9
|
<!DOCTYPE html>
<html>
<head>
<title>Title dari
Websiteku</title>
</head>
<body>
<p>Selamat Pagi Dunia, Hello World!</p>
</body>
</html>
|
Kemudian simpan di dalam folder yang mudah kamu ingat,
dan pada bagian file name silakan diisi sesuka kamu. Yang paling penting
adalah pada bagian Save as type, silakan pilih Hyper Text Markup
Language(*.html). Untuk lebih jelasnya kamu bisa lihat gambar dibawah ini :
Setelah file latihan disimpan silakan buka file
tersebut pada browser, dengan cara klik Run > Launch in Chrome
(karena saya menggunakan browser Chrome). Kamu bisa memilih browser yang
lainnya sesuai keinginan kamu, namun yang perlu di ingat browser yang kamu
pilih harus sudah terinstall di PC atau Laptop kamu.
Dan Ini adalah tampilan dari file latihan
struktur dasar HTML yang kita buat.
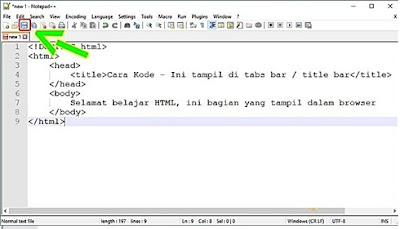
Selain itu untuk membuka file latihan HTML ada
beberapa cara, salah satunya adalah dengan cara klik ganda
pada file latihan HTML tersebut.
Penjelasan Struktur Dasar HTML
Pada baris pertama yaitu <!DOCTYPE
html> fungsinya untuk memberi tahu browser bahwa file tesebut adalah
file HTML, atau untuk mendeklarasi dari dokument HTML.
Pada baris nomor 3 terdapat tag pembuka HTML yaitu <html>, dan pada baris nomor 9 terdapat tag penutup HTML yaitu </html>. Tag ini menjadi wadah dari semua tag-tag HTML yang akan ditulis, atau ketika kamu akan menulis tag HTML lain harus berada didalam tag HTML ini.
Pada baris ke 3 terdapat tag header yaitu <head>, dan penutupnya terdapat pada baris ke 5 yaitu </head>. Tag head menjadi tempat untuk menempatan informasi-informasi yang ada atau digunakan didalam file html tersebut, misalnya seperti title, meta, script, dan lain sebagainya.
Pada baris nomor 4
terdapat tag title yaitu <title>Cara Kode – Ini
tampil di tab bar / title bar</title>. Tag title ini akan tampil
pada bagian tab bar atau title bar pada browser, contohnya seperti gambar
dibawah ini pada bagian yang ditandai kotak merah :
Pada baris nomor 3 terdapat tag pembuka HTML yaitu <html>, dan pada baris nomor 9 terdapat tag penutup HTML yaitu </html>. Tag ini menjadi wadah dari semua tag-tag HTML yang akan ditulis, atau ketika kamu akan menulis tag HTML lain harus berada didalam tag HTML ini.
Pada baris ke 3 terdapat tag header yaitu <head>, dan penutupnya terdapat pada baris ke 5 yaitu </head>. Tag head menjadi tempat untuk menempatan informasi-informasi yang ada atau digunakan didalam file html tersebut, misalnya seperti title, meta, script, dan lain sebagainya.
Pada baris ke 6 terdapat tag body
yaitu <body>, dan penutupnya terletak pada baris ke 8 yaitu </body>.
Dalam tag body ini dapat digambarkan sebagai tubuh dalam HTML, dalam tag body
ini akan ditampilkan dalam halaman browser.
Dan pada baris nomor 7 terdapat tulisan “Selamat belajar HTML, ini bagian yang tampil dalam browser”, ini merupakan tulisan bisa (tanpa tag) dan tampil di browser sebagai text biasa juga.
Jika diperhatikan dari file latihan HTML tersebut dapat dilihat setiap sepasang tag yang ada di dalamnya agak menjorok ke kanan, itu bertujuan supaya kode HTML kita terlihat lebih rapi dan mudah dibaca.
Saya rasa cukup
untuk penjelasan struktur dasar HTML ini, jika ada pertanyaan silakan
sampaikan pada kolom komentar. Dan pada seri selanjutnya kita akan
belajar Cara membuat tag paragraf di HTML.
Dan pada baris nomor 7 terdapat tulisan “Selamat belajar HTML, ini bagian yang tampil dalam browser”, ini merupakan tulisan bisa (tanpa tag) dan tampil di browser sebagai text biasa juga.
Jika diperhatikan dari file latihan HTML tersebut dapat dilihat setiap sepasang tag yang ada di dalamnya agak menjorok ke kanan, itu bertujuan supaya kode HTML kita terlihat lebih rapi dan mudah dibaca.
loading...







No comments:
Post a Comment